interaction to next paint test|interaction to next paint inp : exporter In 2022, we announced Interaction to Next Paint (INP) as that new metric, made it widely available in our tools, and started working with the community to test its efficacy. After another year of testing and gathering .
WEBAÇAÍ SPORT POTE 1,1KG TRADICIONAL. R$ 30,59. AÇAÍ BÚFALO (3,3Kg) R$ 58,37. AÇAÍ BÚFALO (8,5Kg) indisponível. POLPA DE ACAI POPULAR TOP 8% (1,02Kg) indisponível. O Açaí Sport De Marchi é .
{plog:ftitle_list}
WEBTennessee State wins 76-71 against SIU-Edwardsville (February 24, 2024, 8:06 PM ET) Oregon State beats Stanford 85-73 behind Popeu0019s 30 points, gets first road win and ends 7-game skid .
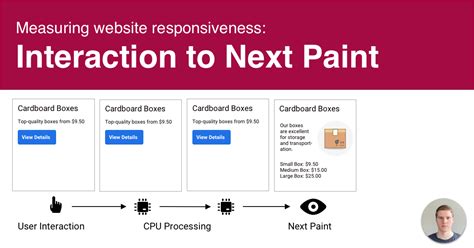
This post introduces the Interaction to Next Paint (INP) metric and explains how it works, how to measure it, and offers suggestions on how to improve it.The Interaction to Next Paint (INP) is a web performance metric that measures the latency of a webpage's response to user interactions. Essentially, it represents the time it takes for a page to visually respond after a user interacts .
Improve Interaction to Next Paint. Test INP on your website and identify UI elements that cause slow interactions. Start Test.

Interaction to Next Paint (INP) is Google’s new “responsiveness” field metric that was first announced as an experimental metric in 2022. It subsequently evolved to be a “pending” Vital in 2023, and is now a . Interaction to Next Paint (INP) is a stable Core Vital metric that assesses a page's overall responsiveness to user interactions by observing the latency of all qualifying interactions that occur throughout the lifespan of a .
In 2022, we announced Interaction to Next Paint (INP) as that new metric, made it widely available in our tools, and started working with the community to test its efficacy. After another year of testing and gathering . What is Interaction to Next Paint (INP)? INP is a metric that evaluates how quickly a page visually responds to specific user interactions. It measures the latency of clicks, taps, and keypresses to produce visual updates.
interplay to next paint
Interaction to Next Paint (INP) is a performance metric that assesses how well your page handles visitor interactions. Every time a visitor clicks a button or taps the screen, your page should be ready to respond .

Interaction to Next Paint, or INP, is a new Core Vitals metric designed to represent the overall interaction delay of a page throughout the user journey. For example, . Interaction to Next Paint Quirks and Details. While INP can be summarized pretty quickly, there are a number of details and quirks in the measurement. (Usually) The Slowest Interaction. INP is the slowest .
Interaction to Next Paint (INP) is now an official Core Vital, replacing First Input Delay (FID) as the new responsiveness metric.. All FID improvements you've previously made will serve as a great foundation. .
Interaction to Next Paint (INP) is a crucial web performance metric that provides insights into the responsiveness of a webpage following user interaction. Specifically, INP measures the time taken from when a user interacts with a webpage (like clicking a button or tapping a link) to the moment the browser begins painting the next frame in .
interaction to next paint values
Update: As of March 12, 2024, Interaction to Next Paint (INP) is officially a Core Vital metric. Chrome's mission with the Vitals program is to help developers focus on the metrics that are essential to great user experiences—the Core Vitals. One important aspect of the user experience that we've been focusing on is responsiveness, which is the ability of a web .
“Interaction to Next Paint is a huge step toward a better way to measure the user experience on the web. Undoubtedly, it’s more comprehensive than First Input Delay, which, as Google says, has its limitations. Nevertheless, INP is still in its early stages of development, and there is a lot more to unfold regarding its usage and . Interaction to Next Paint is scheduled to replace First Input Delay as a Core Vitals metric in March 2024. The rationale behind this change is evident from our previous discussion. Unlike FID, INP provides a more comprehensive perspective on website interactivity by considering all interactions and the entire response process.
Chrome browser users can test or evaluate Interaction to Next Paint in a controlled environment using developer tools. By selecting ‘timespan’ and ‘performance’ in the Lighthouse tab, users can generate a report detailing the INP metrics. Just record your interactions, and voila! Starting in March 2024, Interaction to Next Paint will formally replace First Input Delay as a Core Vital metric. Learn how the two metrics differ, why we needed a new way to measure interaction responsiveness, and how you can start optimizing the performance of your site now for a seamless transition to the latest Core Vital metric.
It’s time to discuss the newest addition to Google’s Core Vitals metric family – Interaction to Next Paint (INP).. Google announced that starting in March 2024, First Input Delay (FID) will be replaced by INP as the standard metric for responsiveness within Core Vitals. Later in 2024, INP will be included in the Core Vitals report to help site owners and .Interaction to Next Paint (INP) is an important responsiveness metric that measures how quickly a page responds to user interactions. INP observes the latency of all interactions a user has made with the page, and reports a single value which all (or nearly all) interactions were below.
Interaction to Next Paint (INP) will become the next Core Vital on March 2024, replacing First Input Delay . That's why it's a good idea to test interactions on devices that resemble the lower-end devices used by most of your users. Tasks that execute 50 ms or longer are considered long tasks. They are often responsible for a high INP. Overview. Interaction to Next Paint (INP) is Google’s new “responsiveness” field metric that was first announced as an experimental metric in 2022. It subsequently evolved to be a “pending” Vital in 2023, and is now a stable/live Vital metric in PSI/Search Console.. We have seen a lot of discussion regarding INP, especially with many users seeing this new .Interaction to Next Paint How to measure Interaction to Next Paint. INP can be measured with several different tools, including those from Google and third parties. In fact, some of the third-party ones can be more helpful. PageSpeed Insights. The first tool you can use is Google PageSpeed Insights. However, there are some important things to . Note: Interaction to Next Paint (INP) is now a stable Core Vital metric, and has officially replaced First Input Delay (FID). The Vitals program provides metrics to help web developers measure key aspects of the user experience on the web. First Input Delay (FID) represented the responsiveness aspect of the program, but over time, it became clear that a .
interaction to next paint tool
Interaction to Next Paint (INP) is a webpage responsiveness metric measuring the latency of all user interactions on a page. Optimizing your website’s INP metric plays a crucial role in its speed, user experience, and SEO. . The . A demonstration of key up/down events How Does Interaction to Next Paint (INP) Work? INP is calculated when the user leaves the page, resulting in a single value that is representative of the page's overall .

Cet article présente la métrique Interaction to Next Paint (INP) et explique comment elle fonctionne, comment la mesurer et comment l'améliorer. . Les stratégies incluent le suivi des flux utilisateur courants et le test des interactions en cours de route, ainsi que les interactions avec la page lors de son chargement (lorsque le thread . Introduced in 2022 and set to replace First Input Delay (FID) as a Core Vital metric by 2024, Interaction to Next Paint (INP) has rapidly gained prominence in the realm of webpage responsiveness metrics.. This innovative metric, which measures the latency of all user interactions on a webpage, holds the key to optimizing your website’s speed, enhancing user . In contrast, only 64% of sites are currently doing well on the Interaction to Next Paint metric. You can use a free tool like PageSpeed Insights or DebugBear to see how well your site does. This means it is time to start fixing the Interaction to Next Paint. The Interaction to Next Paint can be broken down into 3 phases: 'input delay', 'processing time' and 'presentation delay'. Each phase of the interaction to next paint should be .
Interaction to Next Paint (INP) operates by measuring the responsiveness of a web page. When a user interacts with a page — through actions like clicking a link, pressing a button, or typing — INP measures the time it takes for the page to visually respond to that interaction. . It’s crucial to test different types of interactions . Today's the day! After years of work, we're finally ready to make Interaction to Next Paint (INP) a stable Core Vital metric. This marks a significant step forward in the way we measure interaction responsiveness, addressing many of the shortcomings of First Input Delay (FID). Interaction to Next Paint (INP) promotion timeline. For example, if a visitor enters your page and performs three interactions, they could look something like this: Clicks drop-down: Next paint occurs 60 ms later. Clicks the arrow keys to move to the next slideshow image: Next paint occurs 350 ms later. Taps login button: Next paint occurs 100 ms later. Test Now. How is Interaction to Next Paint (INP) measured? INP measures the time between a user’s action, like a click or key press, and the next visible change on the page. This delay consists of three parts: . Interaction to Next Paint (INP) is more than just a user experience metric; it is a critical factor that can significantly impact .
carlisle high school impact test
That’s what Interaction to Next Paint sets out to measure: the delay between a user interaction and the browser’s next paint—the earliest opportunity to present the user with visual feedback on the results of the interaction. . the Vitals Chrome Extension will allow you to test, tinker, and retest interactions in your browser—not . Interaction to Next Pain (INP) as a Core Vital. INP replaced the First Input Delay (FID) metric in March, 2024. INP vs FID are similar, but they work differently. FID measures page load responsiveness only when the website is first opened. On the other hand, Google’s INP metric accounts for all user interaction delays throughout an entire visit after the page has .
carlisle impact test
web16 de fev. de 2024 · Summary. Reading Manhua Reborn As The Strongest Swordsman at Manhua site. Shi Feng, the top master in “God’s Domain”, was betrayed by the top .
interaction to next paint test|interaction to next paint inp